RPE-VIEW
- 오늘의 아티클은 '더 나은 대시보드 디자인을 위한 10개명: 10 rules for better dashboard design' 입니다. 해외 아티클을 번역한 것으로 대시보드 디자인 시 유의할 점에 대해 설명합니다. 대시보드란 특정 목표나 비즈니스 프로세스와 관련된 핵심 성과 지표(KPI)를 지능적으로 볼 수 있는 그래픽 사용자 인터페이스의 일종입니다.
아티클 소개
[번역] 더 나은 대시보드 디자인을 위한 10개명: 10 rules for better dashboard design
실용적 가이드 (Practical Guide)
medium.com
저자 정보
저자: Caleb Cho
*이 글은 Taras Bakusevych의 10 rules for better dashboard를 번역한 글입니다. 모든 저작권과 권리는 Taras에게 있습니다.
*This article is a translated version of Taras Bakusevych’s article: 10 rules for better dashboard All rights goes back to him.
핵심 내용 요약
대시보드 제작시 필요한 10개명
1. 대시보드의 목적을 정의하라
- 어느 제품에 있는 뷰와 같이, 대시보드는 정확한 목적을 이루기 위해 존재합니다. 따라서 대시보드는 목적에 따라 2가지로 나눌 수 있습니다.
Operational dashboard: 사용자에게 데이터 편차를 빠르고 정확하게 보여주고, 현재 리소스와 상태를 알림 - Time sensitive, Immediate action, Digital control room
Analytical dashboard: 분석과 의사결정을 지을 수 있는 정보를 한눈에 보게 하고, 대신 시간에 예민하지 않으며 즉각적인 조치에 초점을 맞추지 않음. 트렌드 분석과 의사결정에 초점 - Trend and analytics, Longer time period
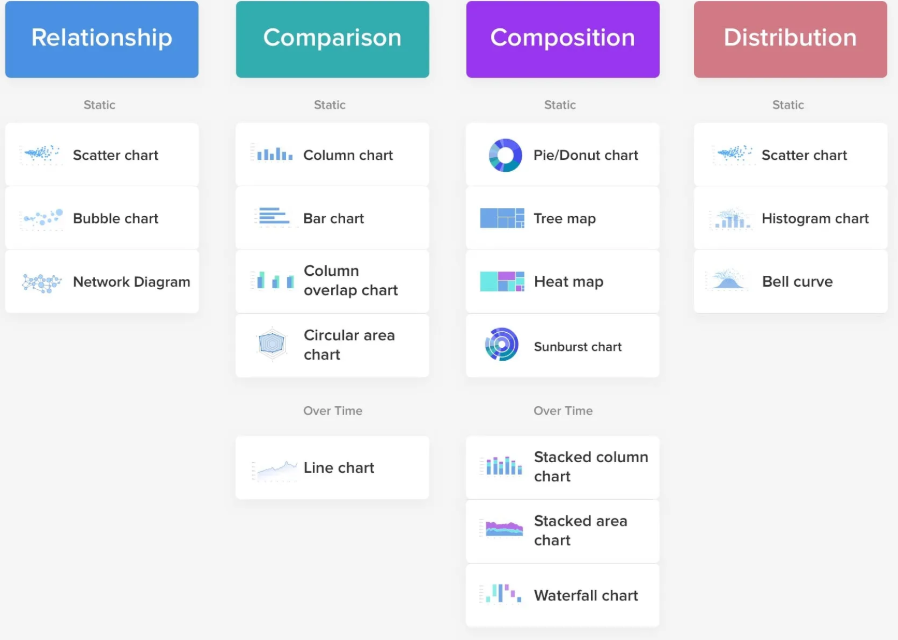
2. 정확한 데이터 시각화를 선택하라
데이터 포인트, 변수 개수, 표현하고 싶은 요소에 따라 사용할 그래프가 달라진다.
- 분산형 차트는 연관성과 분포 분석을 위해 주로 사용되고 버블 차트는 3차원을 차트 안으로 가져오게 도와줍니다. 네트워크 도표는 데이터 포인트 간에 가장 많은 연결 관계를 알기 위해 매우 유용합니다. 분포 차트는 이상치, 동향, 그리고 수치 내에 있는 정보를 쉽게 이해하게 도와줍니다. 파이 차트와 도넛 차트는 데이터 시각화할 때 안 좋은평판을 가지고 있습니다.

3. 명확한 대시보드를 구성하라
- 명확한 프레임워크를 구축하여 데이터의 일관성을 확보할 수 있다
- 사용되는 요소 간 이름을 통일하여 대시보드를 보다 더 편리하게 사용할 수 있다
4. 레이아웃과 흐름을 먼저 정의하라
- 그리드는 작은 수고로 효과적인 조정(alignment)과 일관성을 유지하고, 간단한 구조를 만들고 당신의 디자인의 뼈대를 만듭니다. 수많은 정보를 매끄럽게 정리하게 위해 대시보드 디자인에서는 결정적인 요소입니다. 좌측 상단에 자연스럽게 시선이 몰리기 때문에 핵심 요소는 좌측에, 서로 의지해야 하는 정보그룹이 있을 경우 앞뒤로 쉽게 스케닝 할 수 있게 위치하는 레이아웃을 만들면 됩니다.
5. 반응형 카드로 내용의 일관성을 유지하며 유동적으로 레이아웃을 수정할 수 있다
- 카드의 중요한 특징은 컨트롤의 일관성과 안에 있는 데이터입니다. 이름을 좌측 상단에 놓고, 우측 상단에는 뷰 컨트롤이나 액션, 그리고 나머지 공간은 데이터를 위해 사용할 수 있습니다. 모든 것이 일정할 때, 사용자들은 인터페이스를 언제 어디서든 예상하는 화면으로 편하게 작업할 수 있습니다. 또한 반응형 카드를 통해 컴포넌트를 정해진 위치에 둠으로써 개발자들에게 편의를 제공할 수 있습니다.
6. 12px이 아닌 24px의 마진 값을 남겨라
7. 정보를 숨기지 말고 너무 인터랙션에 의지하지 마라
- 길고 스크롤 가능한 대시보드는 디자이너들이 흔히 범하는 실수 중 하나입니다. 정보를 더 명확하게 보여주려 하고 차곡차곡 아래에 위치해서 사용자가 부담되지 않게 노력합니다. 그러나 아래에 있는 내용은 사용자들로부터 인지 되기 어렵습니다. 대신 전체 이야기를 하지 말고 오히려 요약해서 핵심 정보만 보이게 해야합니다. 여기서 추가적으로 콘텐츠와 맞는 인터랙션을 사용해서 사용자가 많은 정보에 압도(overwhelm) 되지 않게 합니다. 즉, 최대 5-7개의 위젯으로 뷰를 만들고, 스크롤링에 의존하든 대신 요약된 정보를 보여줘야 합니다.
8. 사용자가 직접 콘텐츠를 구성하게 하지 말고, 먼저 사용자를 분석하여 시스템을 제공해라
- Personalization은 시스템 그 자체에서 이루어집니다. 시스템 아이디로 사용자를 감별하고 그들의 역할과 맡는콘텐츠, 경험 혹은 기능으로 데려가 줍니다. Customization은 사용자들로부터 시작됩니다. 시스템이 사용자들이 그들의 필요로 의한 구성 레이아웃, 콘텐츠,그리고 시스템 기능을 만질 수 있게 합니다.
9. 데이터 테이블은 큰 수치의 아이템들을 보여줄 때 효과적이다
10. 대시보드는 모든 것을 요약한 뷰이기 때문에 가장 마지막에 디자인해라
- 대시보드는 모든 것을 요약한 뷰이고, 다양한 앱의 핵심 정보를 보여주기 때문에 마지막에 디자인하는 것이 현실적입니다. 그렇지 않으면 다른 페이지를 디자인하는 도중 계속 대시보드를 업데이트하기 위해 돌아와야 하는 사태가 생기도하며, 웬만한 뷰가 디자인인 되었을 때 대시보드에 넣을 수 있는 요소가 엄청 많아지기에 가지고 놀 요소가 많습니다.
END
끝으로 실무 사례를 소개합니다.
실무 사례: https://tosspayments-dev.oopy.io/3de2e803-bc60-4975-9d3e-4204b6ade47c
대시보드
2021년 상반기 베스트 러닝쉐어 2021년 하반기 최고의 기대주 대시보드 사일로의 Dashboard를 소개합니다
tosspayments-dev.oopy.io
'IT 서비스 기획' 카테고리의 다른 글
| [UX 기획 및 리서치] 2. 유저 리서치, 데스크 리서치, 정성적 리서치, 정량적 리서치 (2) | 2025.01.09 |
|---|---|
| [UX 기획 및 리서치] 1. UX/UI의 개념과 디자인 프로세스, Lean UX, MVP 그리고 데이터 드리븐 UX 트렌트 (0) | 2025.01.08 |
| [PM/PO/기획자] '배달의 민족' - 가게 요청사항 기능 개선안 (0) | 2025.01.06 |
| [PM/PO/기획자] 배달의 민족 '가게 요청사항' 문제 사항 분석 (0) | 2025.01.04 |
| [PM/PO/기획자] 서비스 기획에서의 문제 정의 및 가설 수립&검증 + GPT4 활용 방안 (0) | 2025.01.02 |